Приложение "Пользовательские сущности": различия между версиями
Abushyk (обсуждение | вклад) |
Abushyk (обсуждение | вклад) |
||
| (не показано 8 промежуточных версий этого же участника) | |||
| Строка 1: | Строка 1: | ||
Приложение предназначено для организации и ведения пользовательских справочников. | Приложение предназначено для организации и ведения пользовательских справочников. | ||
| − | Организация приложения | + | |
| − | Для организации необходимо создать таблицу-модель приложения в Редакторе форм. Модель должна быть полной и, одним из ключей, иметь primary_key поле. | + | == Организация приложения == |
| + | |||
| + | === Настройка модели. === | ||
| + | Для организации необходимо создать таблицу-модель приложения в Редакторе форм. Модель должна быть полной и, одним из ключей, иметь primary_key поле. | ||
В Редакторе форм находим необходимую нам таблицу-источник данных. В данном примере это будет eventm_event - таблица, содержащая какие-то объекты типа "событие", которые будут обозначать некоторое событие. Например мы организовываем тренинги для риелторов и, для их удобства, публикуем информацию о прошедших событиях такого рода, равно как и информацию о будущих, с помощью этого приложения. | В Редакторе форм находим необходимую нам таблицу-источник данных. В данном примере это будет eventm_event - таблица, содержащая какие-то объекты типа "событие", которые будут обозначать некоторое событие. Например мы организовываем тренинги для риелторов и, для их удобства, публикуем информацию о прошедших событиях такого рода, равно как и информацию о будущих, с помощью этого приложения. | ||
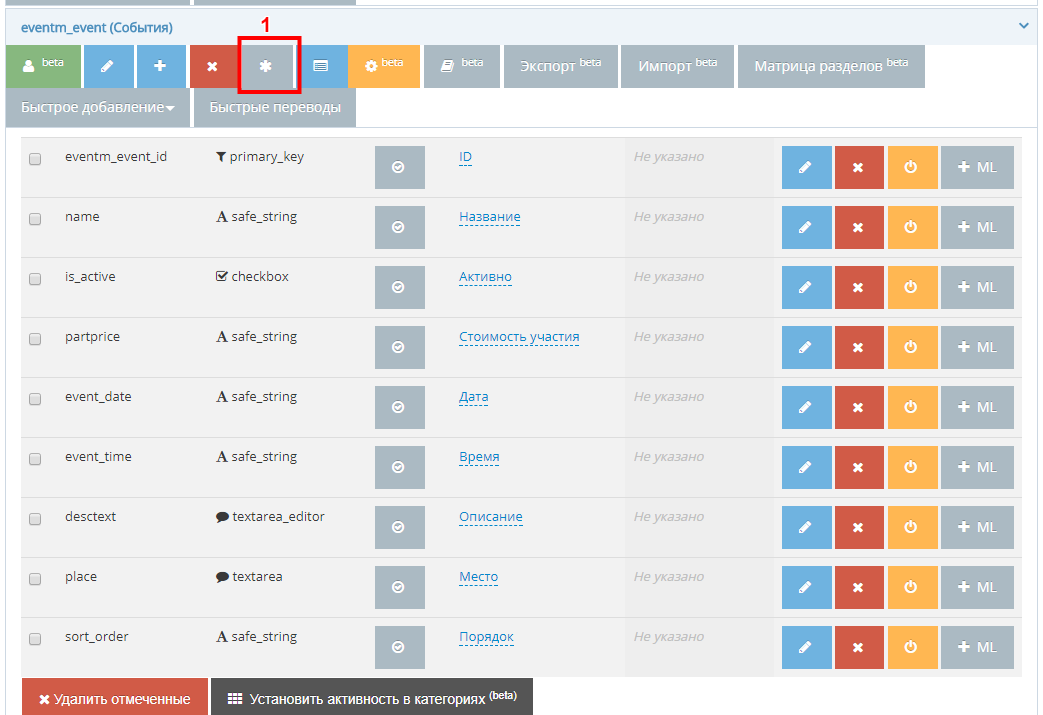
| + | [[Файл:599ede918063f CMSSitebill(3).png.49f10e8c1e18b4d7f4c2ab11c3eb70bc.png|border]] | ||
| + | Используя кнопку 1 на картинке, создаем обработчик для этой таблицы (как это и делалось ранее). | ||
КАРТГИНКА | КАРТГИНКА | ||
| − | |||
| − | |||
| − | + | '''Название''' - указываем название для обработчика под которым оно будет показываться в списке пользовательский приложений в админке | |
| + | |||
| + | '''Публичный''' - признак, который разрешает приложению показывать себя наружу. Если вы помните, то ранее все пользовательские приложения были доступны только в админке. Установив эту галочку вы можете расшарить его и наружу, в фронт сайта. | ||
| + | |||
| + | '''Алиас''' - это урл, по которому будет доступно ваше приложение на фронте сайта, если вы отметите галочку Публичное. В данном случае наше приложение будет видимо по адресу мой_сайт/events | ||
| + | |||
| + | '''Шаблон списка''' - имя файла-шаблона, который будет формировать список выводимых сущностей на фронте | ||
| + | |||
| + | '''Шаблон объекта''' - имя файла-шаблона, который будет формировать детальный просмотр конкретной сущности на фронте | ||
| + | |||
| + | NB. Если не указать имена шаблонов, то на каждой из этих страниц вы получите вместо списка и детального просмотра предупреждение вида | ||
| + | <pre> | ||
| + | Здесь должен быть шаблон для списка объектов модели | ||
| + | Разместите шаблон для этого вывода в папке /template/frontend/ВАША_ТЕМА/apps/customentiry/site/template/ИМЯ_ШАБЛОНА.tpl и укажите имя шаблона (ИМЯ_ШАБЛОНА.tpl) в настройках обработчика. | ||
| + | Доступные в этом шаблоне переменные: | ||
| + | {$entity_list} - массив объектов | ||
| + | {$entity_pager} - постраничная навигация | ||
| + | {$entity_info} - информация о текущей модели | ||
| + | </pre> | ||
| + | и | ||
| + | <pre> | ||
| + | Здесь должен быть шаблон для объекта модели eventm_event | ||
| + | Разместите шаблон для этого вывода в папке /template/frontend/ВАША_ТЕМА/apps/customentiry/site/template/ИМЯ_ШАБЛОНА.tpl и укажите имя шаблона (ИМЯ_ШАБЛОНА.tpl) в настройках обработчика. | ||
| + | Доступные в этом шаблоне переменные: | ||
| + | {$entity_item} - просматриваемый объект | ||
| + | {$entity_info} - информация о текущей модели | ||
| + | </pre> | ||
| + | которые будут подсказывать, что именно не так и почему. Дефолтных и заглушечных шаблонов для этого приложения не существует. | ||
| + | |||
| + | '''Поле сортировки''' - тут необходимо указать системное имя одного из полей модели сущности, по которому будет проводиться сортировка перед выводом. По умолчанию это поле-первичный ключ. | ||
| + | |||
| + | '''Направление сортировки''' - одно из значений asc (по возрастанию) или desc (по спаданию). Если не указано явно или указано любое другое значение, кроме этих двух, то сортируется по спаданию значения. | ||
| + | |||
| + | '''Количество на страницу''' - число объектов на странице списка (по умолчанию - 10). | ||
| + | |||
| + | '''Заголовок списка''' - значение, определяющее как будет выглядеть заголовок на странице списка объектов показываемого приложения. Это может быть просто текстовое значение, например | ||
| + | <pre>События</pre> | ||
| + | или переменная из словарного файла, например | ||
| + | <pre>{$LT_EVENTLIST_TITLE}</pre> | ||
| + | (в этом случае словарь будет опрошен на наличие в нем переменной LT_EVENTLIST_TITLE и, если она есть, то ее будет подставлено на место метки {$LT_EVENTLIST_TITLE}. Если же такой переменной не окажется, то метка заменится пустой строкой)<br /> | ||
| + | Так же в качестве заголовка может использоваться смесь из этих двух способов | ||
| + | <pre>События на {$LT_THIS_SITE_TITLE}</pre> | ||
| + | |||
| + | '''Заголовок страницы объекта''' - определяет формат заголовка на странице конкретны объектов приложения. Аналогично предыдущей настройке, может иметь вид текстового значения, словарной переменной, или содержать в себе данные из полей объекта. Данные из объекта указываются в виде | ||
| + | <pre>{системное_имя_поля}</pre> | ||
| + | Например у нас в модели есть поле spec_title в котором мы пишем красивый заголовок. Тогда в настройке мы можем указать {spec_title}. А если мы хотим что бы заголовок выглядел как "Событие N", где N - идентификатор события в базе, то мы укажем | ||
| + | <pre>Событие {event_id}</pre> | ||
| + | или | ||
| + | <pre>{$LT_EVENT} {event_id}</pre> | ||
| + | Если оставить эту настройку пустой, то приложение попытается само найти в модели объекта поле с именем name и создать заголовок из него. | ||
| + | Заполняем поля и сохраняем обработчик. | ||
| + | |||
| + | === Шаблонизация === | ||
| + | |||
| + | Указанные файлы шаблонов необходимо разместить в папке /template/frontend/ВАШ_ШАБЛОН/apps/customentity/site/template/ | ||
| + | |||
| + | Найдя их там, обработчик подключит их, передаст в них данные и выдаст в сайт результат. | ||
| + | |||
| + | 2.1 Список | ||
| + | |||
| + | Минимальный шаблон для вывода списка событий | ||
| + | <pre> | ||
| + | <ul> | ||
| + | {foreach from=$entity_list item=entity_item} | ||
| + | <li><a href="{$entity_item._href}">{$entity_item.name.value}</a></li> | ||
| + | {/foreach} | ||
| + | </ul> | ||
| + | {$entity_pager} | ||
| + | </pre> | ||
| + | В шаблоне списка присуствуют следующий переменные: | ||
| + | |||
| + | $entity_list - массив моделей текущей страницы списка. Перебирая в цикле эту переменную вы получаете элемент массива, который имеет такую же структуру как и объект, который вы выводите в карточке объекта. Т.е. если у вас есть в модели поле owner_name типа safe_string, то вы можете вывести его как {$entity_item.owner_name.value}. А если есть поле gorod вида списка-выпадашки с вариантами из таблицы городов, то {$entity_item.owner_name.value_string} - получаем текстовое значение и {$entity_item.owner_name.value} - получаем числовой индекс (где $entity_item - это каждый элемент массива $entity_list). | ||
| + | |||
| + | Модель объекта, передаваемая в шаблон, что в списке, что в детальном просмотре, не учитывает права видимости по группам смотрящего. Иными словами в шаблон приходит полная модель, а логику скрытия чего-то вы можете реализовать внутри шаблона. | ||
| + | |||
| + | Вместе с данными модели, каждый элемент массива в списке содержит служебное поле _href в котором записана ссылка на детальный просмотр данного объекта списка (в терминах рассматриваемого примера - на карточку конкретного события). {$entity_item._href} - это ссылка на "страничку" данного объекта, которую можно просто вписывать в аттрибут href тега ссылки. Все ссылки формируются по принципу алиас_сущности/ID_объекта. Так что для нашего примера все ссылки на конкретные события будут иметь вид сайт/events/N , где N = 1,2,3,..... | ||
| + | |||
| + | В итоге по приведенному шаблону мы получим вывод вида (для примера я изменил количество объектов на странице на 2 вместо 10): | ||
| + | |||
| + | 2.2 Карточка | ||
| + | |||
| + | Принцип абсолютно тот же, что и для списка, только в этом случае в шаблон приходят две переменные: | ||
| + | |||
| + | {$entity_item} - полная модель просматриваемого объекта | ||
| + | {$entity_info} - информация о текущей модели | ||
| + | |||
| + | Т.е. если у вас есть в модели поле owner_name типа safe_string, то вы можете вывести его как {$entity_item.owner_name.value}. А если есть поле gorod вида списка-выпадашки с вариантами из таблицы городов, то {$entity_item.owner_name.value_string} - получаем текстовое значение и {$entity_item.owner_name.value} - получаем числовой индекс. | ||
Текущая версия на 14:19, 1 сентября 2017
Приложение предназначено для организации и ведения пользовательских справочников.
Организация приложения
Настройка модели.
Для организации необходимо создать таблицу-модель приложения в Редакторе форм. Модель должна быть полной и, одним из ключей, иметь primary_key поле.
В Редакторе форм находим необходимую нам таблицу-источник данных. В данном примере это будет eventm_event - таблица, содержащая какие-то объекты типа "событие", которые будут обозначать некоторое событие. Например мы организовываем тренинги для риелторов и, для их удобства, публикуем информацию о прошедших событиях такого рода, равно как и информацию о будущих, с помощью этого приложения.

Используя кнопку 1 на картинке, создаем обработчик для этой таблицы (как это и делалось ранее). КАРТГИНКА
Название - указываем название для обработчика под которым оно будет показываться в списке пользовательский приложений в админке
Публичный - признак, который разрешает приложению показывать себя наружу. Если вы помните, то ранее все пользовательские приложения были доступны только в админке. Установив эту галочку вы можете расшарить его и наружу, в фронт сайта.
Алиас - это урл, по которому будет доступно ваше приложение на фронте сайта, если вы отметите галочку Публичное. В данном случае наше приложение будет видимо по адресу мой_сайт/events
Шаблон списка - имя файла-шаблона, который будет формировать список выводимых сущностей на фронте
Шаблон объекта - имя файла-шаблона, который будет формировать детальный просмотр конкретной сущности на фронте
NB. Если не указать имена шаблонов, то на каждой из этих страниц вы получите вместо списка и детального просмотра предупреждение вида
Здесь должен быть шаблон для списка объектов модели
Разместите шаблон для этого вывода в папке /template/frontend/ВАША_ТЕМА/apps/customentiry/site/template/ИМЯ_ШАБЛОНА.tpl и укажите имя шаблона (ИМЯ_ШАБЛОНА.tpl) в настройках обработчика.
Доступные в этом шаблоне переменные:
{$entity_list} - массив объектов
{$entity_pager} - постраничная навигация
{$entity_info} - информация о текущей модели
и
Здесь должен быть шаблон для объекта модели eventm_event
Разместите шаблон для этого вывода в папке /template/frontend/ВАША_ТЕМА/apps/customentiry/site/template/ИМЯ_ШАБЛОНА.tpl и укажите имя шаблона (ИМЯ_ШАБЛОНА.tpl) в настройках обработчика.
Доступные в этом шаблоне переменные:
{$entity_item} - просматриваемый объект
{$entity_info} - информация о текущей модели
которые будут подсказывать, что именно не так и почему. Дефолтных и заглушечных шаблонов для этого приложения не существует.
Поле сортировки - тут необходимо указать системное имя одного из полей модели сущности, по которому будет проводиться сортировка перед выводом. По умолчанию это поле-первичный ключ.
Направление сортировки - одно из значений asc (по возрастанию) или desc (по спаданию). Если не указано явно или указано любое другое значение, кроме этих двух, то сортируется по спаданию значения.
Количество на страницу - число объектов на странице списка (по умолчанию - 10).
Заголовок списка - значение, определяющее как будет выглядеть заголовок на странице списка объектов показываемого приложения. Это может быть просто текстовое значение, например
События
или переменная из словарного файла, например
{$LT_EVENTLIST_TITLE}
(в этом случае словарь будет опрошен на наличие в нем переменной LT_EVENTLIST_TITLE и, если она есть, то ее будет подставлено на место метки {$LT_EVENTLIST_TITLE}. Если же такой переменной не окажется, то метка заменится пустой строкой)
Так же в качестве заголовка может использоваться смесь из этих двух способов
События на {$LT_THIS_SITE_TITLE}
Заголовок страницы объекта - определяет формат заголовка на странице конкретны объектов приложения. Аналогично предыдущей настройке, может иметь вид текстового значения, словарной переменной, или содержать в себе данные из полей объекта. Данные из объекта указываются в виде
{системное_имя_поля}
Например у нас в модели есть поле spec_title в котором мы пишем красивый заголовок. Тогда в настройке мы можем указать {spec_title}. А если мы хотим что бы заголовок выглядел как "Событие N", где N - идентификатор события в базе, то мы укажем
Событие {event_id}
или
{$LT_EVENT} {event_id}
Если оставить эту настройку пустой, то приложение попытается само найти в модели объекта поле с именем name и создать заголовок из него. Заполняем поля и сохраняем обработчик.
Шаблонизация
Указанные файлы шаблонов необходимо разместить в папке /template/frontend/ВАШ_ШАБЛОН/apps/customentity/site/template/
Найдя их там, обработчик подключит их, передаст в них данные и выдаст в сайт результат.
2.1 Список
Минимальный шаблон для вывода списка событий
<ul>
{foreach from=$entity_list item=entity_item}
<li><a href="{$entity_item._href}">{$entity_item.name.value}</a></li>
{/foreach}
</ul>
{$entity_pager}
В шаблоне списка присуствуют следующий переменные:
$entity_list - массив моделей текущей страницы списка. Перебирая в цикле эту переменную вы получаете элемент массива, который имеет такую же структуру как и объект, который вы выводите в карточке объекта. Т.е. если у вас есть в модели поле owner_name типа safe_string, то вы можете вывести его как {$entity_item.owner_name.value}. А если есть поле gorod вида списка-выпадашки с вариантами из таблицы городов, то {$entity_item.owner_name.value_string} - получаем текстовое значение и {$entity_item.owner_name.value} - получаем числовой индекс (где $entity_item - это каждый элемент массива $entity_list).
Модель объекта, передаваемая в шаблон, что в списке, что в детальном просмотре, не учитывает права видимости по группам смотрящего. Иными словами в шаблон приходит полная модель, а логику скрытия чего-то вы можете реализовать внутри шаблона.
Вместе с данными модели, каждый элемент массива в списке содержит служебное поле _href в котором записана ссылка на детальный просмотр данного объекта списка (в терминах рассматриваемого примера - на карточку конкретного события). {$entity_item._href} - это ссылка на "страничку" данного объекта, которую можно просто вписывать в аттрибут href тега ссылки. Все ссылки формируются по принципу алиас_сущности/ID_объекта. Так что для нашего примера все ссылки на конкретные события будут иметь вид сайт/events/N , где N = 1,2,3,.....
В итоге по приведенному шаблону мы получим вывод вида (для примера я изменил количество объектов на странице на 2 вместо 10):
2.2 Карточка
Принцип абсолютно тот же, что и для списка, только в этом случае в шаблон приходят две переменные:
{$entity_item} - полная модель просматриваемого объекта {$entity_info} - информация о текущей модели
Т.е. если у вас есть в модели поле owner_name типа safe_string, то вы можете вывести его как {$entity_item.owner_name.value}. А если есть поле gorod вида списка-выпадашки с вариантами из таблицы городов, то {$entity_item.owner_name.value_string} - получаем текстовое значение и {$entity_item.owner_name.value} - получаем числовой индекс.